《江苏科技报·教育周刊》(双周刊,国内统一刊号CN32-0019),是江苏省唯一以社会立场透析当代中国教育的报纸。秉承“科技推动教育,教育改变人生”的理念,《江苏科技报·教育周刊》一直注意保持与教育前沿工作的密切联系,定位于教育宏观研究,兼顾微观探讨,注重教育文化生态的构建与引导,时刻关注鲜活的教育实态,着眼于教育文化的深层构建,努力赋予教育以深厚的文化内涵,致力打造中国最好的教育媒体。
国内统一刊号:CN32—0019
编辑部地址:江苏省南京市鼓楼区中山路55号新华大厦48楼
| 袁老师教你制作网站之提升篇——制作个人主页 |
| 来源:丹阳市实验小学 作者:袁军辉 发布日期:2015-10-15 15:18:37 |
|
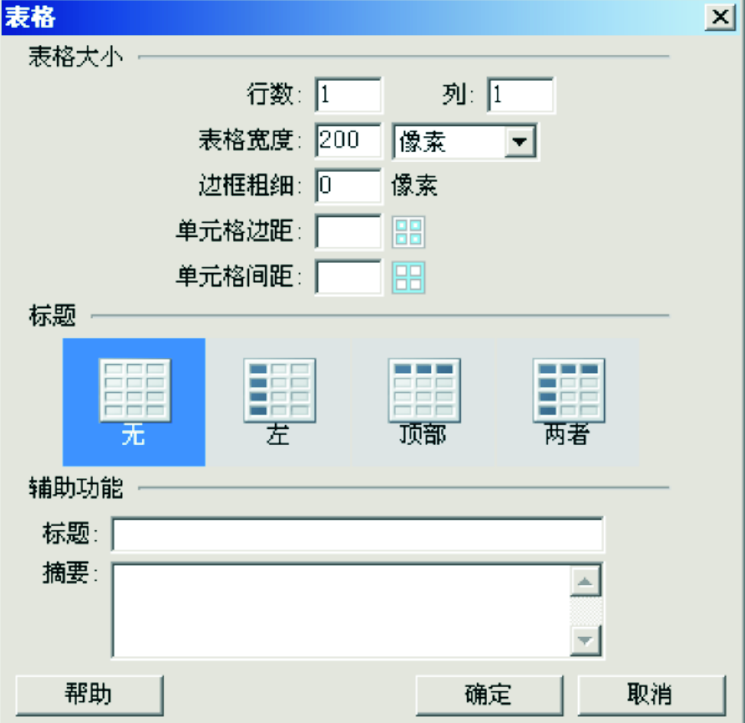
图3 |
| 发表评论 |

.png)