(接上期)
三、插入组件
1.插入Flash动画:有许多网页中都会加入一些有趣的小动画,这些元素的加入可以为网页带来令人惊艳的效果。首先,我们移动鼠标到要插入Flash的地方并单击鼠标,然后展开常用工具条,单击“媒体”按钮,在展开的媒体列表中,选择“SWF命令”单击,在弹出的选择文件窗口中选中需要插入的动画文件,单击确定按钮。当然,我们可以通过使用鼠标拖动边框上的黑色句型柄来调整Flash的大小。如果想播放Flash动画,只需要选中动画文件,单击属性面板上的播放按钮,就可以在页面中预览Flash动画的内容了,单击属性面板上的“停止”按钮,还可以停止播放Flash动画(如图4)。
.png)
图4
2.插入Flash按钮:首先我们将鼠标移到需要插入Flash按钮的地方单击,然后单击常用工具条上“媒体”按钮,展开媒体列表格,选择Flash按钮命令,单击打开,从弹出的插入Flash按钮窗口中,选择喜欢的样式,并输入按钮上要显示的文本,以及文本的字体、大小等设置,最后单击确定按钮(如图5)。
3.插入时间和日期:有时候我们需要在网页中插入日期,告诉别人这个网页更新的日期。把鼠标指针定位在想要插入日期的地方,然后单击常用工具条上的日期按钮,此时会弹出一个“插入日期”对话框,设定好“星期格式”“日期格式”“时间格式”等各项参数,然后单击“确定”按钮(如图6)。
.png)
图5
.png)
图6
四、框架网页来帮忙
在设计网页时,如果不想在制作每一张网页时都重新安排版面、文字、图片等网页元件,而想保留其中相同的部分,那么有没有更好、更便捷的方法呢?这个时候,我们可以将网页分割呈现,只改变一部分网页,而另一部分的网页仍保留原样,这就是框架的功能!
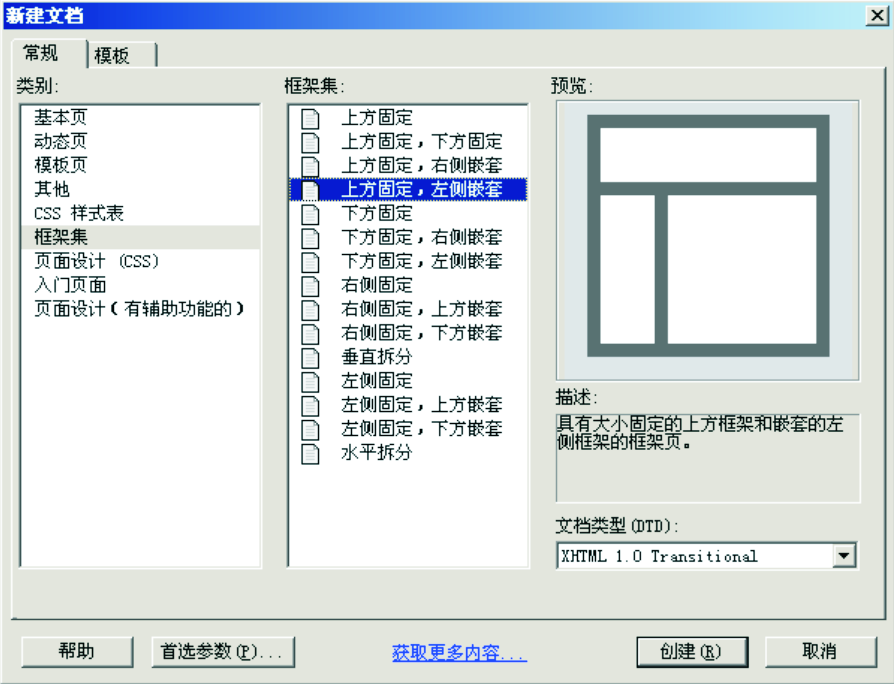
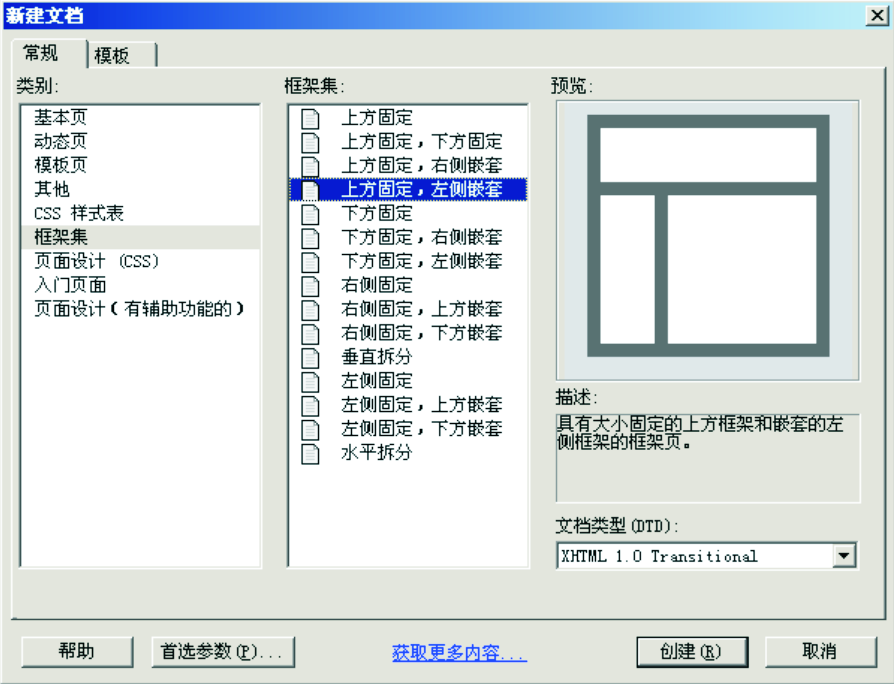
1.新建框架网页:首先,我们单击“文件”菜单下的“新建”命令,从弹出的对话框中单击“常规”标签下的“框架集”项,选取上方固定,左侧嵌套,单击“创建”按钮(如图7)。在弹出的框架标签辅助功能属性窗口中单击确定按钮,以默认的标题作为框架名。框架建立好以后需要保存,只要鼠标单击“文件”菜单选择“保存全部”命令即可。在弹出对话框的同时,我们发现相应的框架内会出现阴影框,如果是右框架,我们就可以命名为right.html,并单击“保存”按钮;如果左侧框架内出现阴影框,说明保存的是左框架,因此我们命名为left.html,并单击“保存”按钮; 对于整个框架,我们可以将其命名为index.html,同时单击“保存”按钮。如果想调整一下框架的大小,我们可以单击“查看”菜单,并依次选择“可视化助理”→“框架边框”命令,然后把鼠标指针放到框架边框上,按住边框并拖动鼠标即可调整框架大小。

图7
2.设置框架属性:打开框架面板后,单击窗口菜单,选择下拉菜单中的“框架”命令单击,就可以打开框架面板了。单击选择mailFrame,并在相应属性面板上设置滚动为默认,边框为否,边界高度和宽度均为0。同样的方法设定topFrame和leftFrame的边框为否,滚动为否,边界宽度和高度均为0。
俗话说:纸上得来终觉浅,绝知此事要躬行。希望大家通过不断努力,驾驭好Dreamweaver软件,制作出各种漂亮的网站。


.png)
.png)
.png)